こんにちはHLCの掛橋です。
弊社はWeb開発時にVSCodeを使います。
VSCodeって軽いだけでなく、拡張機能がめっちゃあって便利なんです。
拡張機能なしではVSCodeで開発はできないと言っても過言ではありません。
「No 拡張機能 , No VSCode開発 Life」ですね(?)
てことで掛橋個人的におすすめな拡張機能についてお伝えします!
1.Todo Tree
開発時に「後でここの箇所修正いるなぁ」って時ありますよね?
コメントに残しておいて、そして後日、コメントがどこにあったのかがわからなくなる….
ましてやコメントしていたことすら忘れて修正漏れができてしまうことも…()
そんな問題を解決するのがToDo Treeです!
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
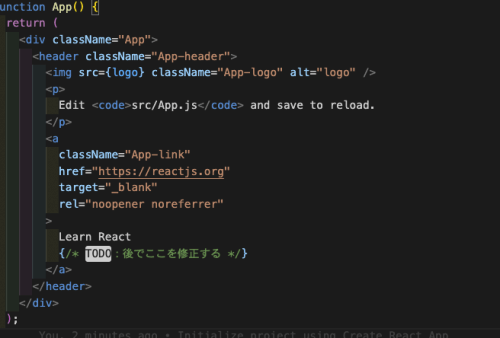
コメント内にに大文字でTODOと記載

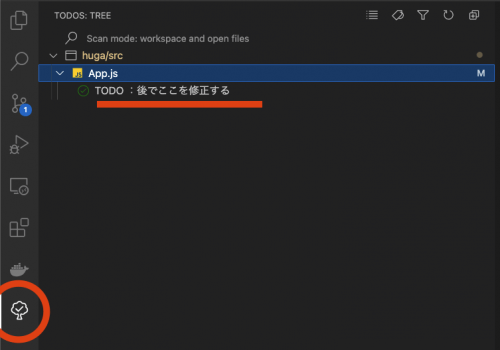
VSCodeのタブからToDoTreeのタブを開くと
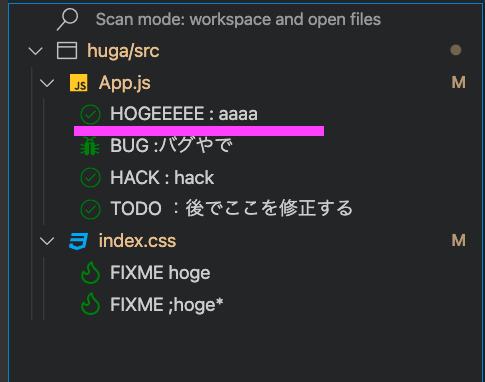
ToDoコメントしたコードが一覧表示されます。

一覧からTODOをダブルクリックすることで、該当のソースが開いてくれるのでこれもまた楽。
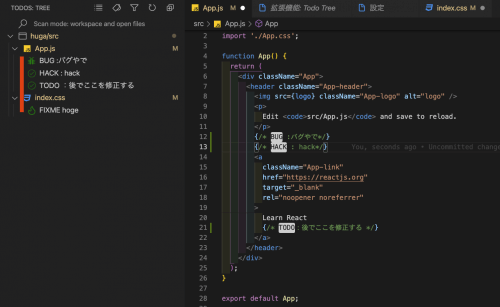
TODOという文字以外にもBUG,HACK,FIXMEと入力することでToDoTreeのタブに反映されます。

コメントの内容をカテゴリ分けしたい場合などにも便利ですね
例)BUG:バグの該当箇所, HACK:改善できそうな箇所 ,FIXME:バグではないが修正すべき箇所, TODO:いつか修正or実装したい箇所
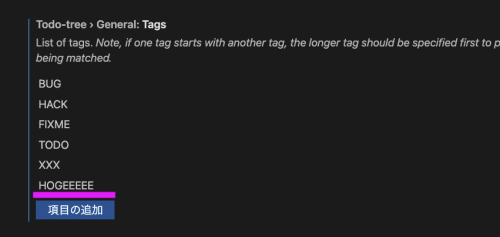
またToDoTreeの設定を変更することで上記の単語以外にも反応してくれるようになるようです。


2.Peacock
https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock
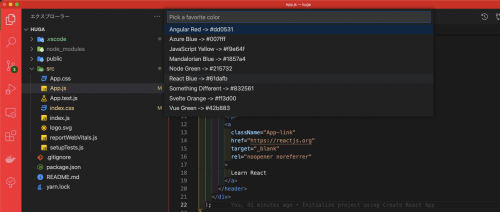
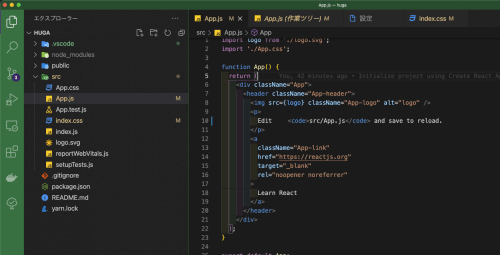
VSCodeの外枠に色を付ける拡張機能です。


プロジェクトごとに色の設定をしておくことで
今開いているものは何なのか、色で判断できるので便利になるかも!?
3.Bracket Pair Colorizer
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
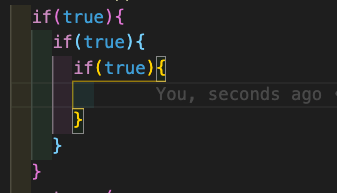
()や{} ,[]など括弧を使う際に、括弧ごとに色分けしてくれる拡張機能です。

カッコの始まりと終わりがわかるので、これで多重のif文も怖くないですね()
4.indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
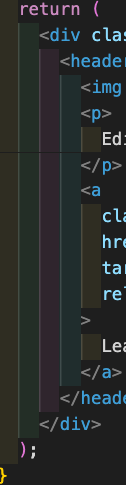
インデントごとに色がつく拡張機能です。コードのインデントを揃えたい時におすすめです。

おすすめの拡張機能はまだまだありますが
また別の記事でご紹介できたらなと思います!