こんにちは、HLCのいろいろエンジニアの掛橋です。
エンジニアは呼吸するが如くカタカナ語を言います。
ギット、コミット、プッシュ、ネットワーク、サーバー、ライブラリ
非エンジニアの方にそれらの言葉を伝えると

こんな顔されるんですよね。当たり前ですよね。僕もIT以外のカタカナ語言われたらこうなりますもん。
でもせっかくすごい技術があるんだから非エンジニアの方にもITの事知ってもらいたいんです!
ってことでこのわかるように伝えたいはシリーズ化させて、みんなにITすごいって思っていただけたらなと思います。
(続かなかったらすみません)
React(リアクト)とは
wikipediaには以下のような説明があります。
React (リアクト) は、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのjavaScriptライブラリである。
React.jsまたはReactJSの名称でも知られている。
なるほど、エンジニア以外の人にはわからん。
ってことで意訳します。
めっちゃ簡単に言うと
ReactとはFacebook社が作ったjavaScript(ジャバスクリプト)の仲間です。
「そもそもjavaScript(ジャバスクリプト)ってなんやねん!」って方は説明しますのでご安心ください。
javaScript(ジャバスクリプト)とは
プログラミング言語の1つ。
Webページを構成するHTMLの要素(ボタンや入力のパーツ)を書き換えたりして、Webページにさまざまな動きを表現したり
入力された文字をサーバーに送ったりできる言語です。今のWebページには欠かせない言語です。
JS(ジェーエス)と省略して言うこともあります。(※Java(ジャバ)とは全く異なる言語なのでご注意ください)
例えば
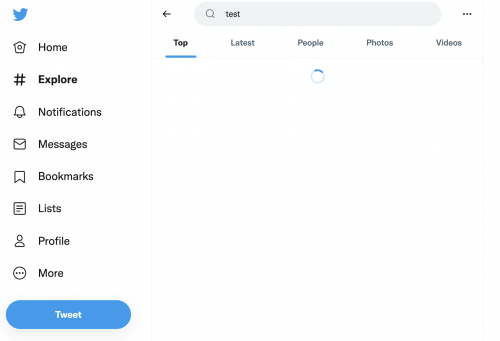
Twitterで検索をかける場合、
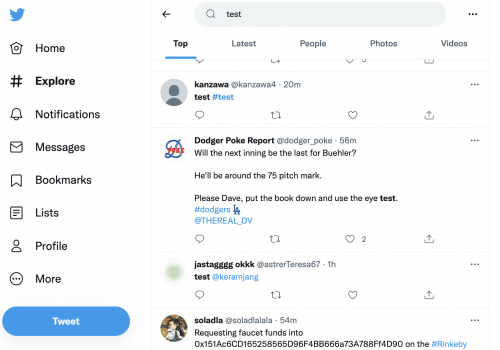
画面の遷移は起こらず、読み込み中の描画が走り、検索された内容が表示されます。
 ↓
↓ 
こういった機能をjavaScriptで書くことができます。
javaScriptすげぇぇぇ
しかしjavaScriptだけで書いていくと、こういうデメリットが挙げられます。
・コードの記述量が多い。
・記述量が多いためコードが読みにくくなる。
・コードが読みにくいため意図しないバグが発生する。
それらを解決するためにFacebook社のツヨツヨエンジニアたちが生み出したjavaScriptの仲間、それがReactなんです。
Reactで書くことのメリットは
・コードをシンプルに書けて、コードが読みやすくなる。(可読性の向上)
・可読性の向上により、意図しないバグも起きにくく保守性も高まる。
・作成したコードを流用することで再利用性が高まる
などなど
1度習得すると、もうjavaScriptのみの実装には戻れなくなるんです。
なんとなく、「Reactってすごいんや」って伝われば幸いです。
まとめ
・ReactとはjavaScriptの仲間
・javaScriptで実装より、Reactで実装した方が楽。