エンジニアの信尾海翔です。
第十一回目のブログではreact-selectについて簡単に紹介できればと思います。
react-selectとは
ReactJSのライブラリでセレクトボックスにサジェスト機能、複数選択などたくさんの機能を持たせたようなライブラリとなっています。
react-selectを使ってセレクトボックスを作成
今回はreact-selectを使って複数選択できるセレクトボックスを作成したいと思います。
reactの環境構築についてはCreate React Appを使用しています
react-selectをインストール
npm install react-select
以下がreact-selectを使用したコードになっています
import Select from 'react-select'
const App = () => {
const options = [
{ value: 'value1', label: '値1'},
{ value: 'value2', label: '値2'},
{ value: 'value2', label: '値3'},
]
return (
<Select
options={options}
isMulti
defaultValue={{label:'初期値',value:'default'}}
onChange={(value)=>{console.log(value)}}
/>
);
}
export default App;
optionsには表示したい選択肢を配列として渡しています、
表示したい文字列をlabel、受け取りたい値をvalueに定義しています。
isMultiを指定することで複数選択できるようになります。
![]()
defaultValueにlabelとvalueを渡すことで初期値を設定することできます。
![]()
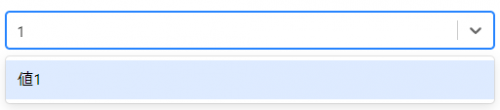
サジェスト機能がついているので「1」を入力すると「値1」が表示されます。

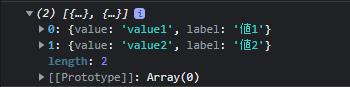
onChangeには選択された値をconsole.logに表示する処理を渡しています。
例として値1と値2に選択した場合、以下のように配列となって表示されています。

isLoadingを渡すとセレクトボックスの端にローディングアニメーションが表示されます。
trueで表示、falseで非表示となります。

isDisabledを渡すと入力無効状態にすることができます。
trueで無効状態、falseで有効状態
![]()
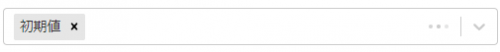
isClearableを渡すとクリアボタンの表示非表示状態を変更することができます。
デフォルトでは表示されていますがfalseを指定して渡すことで非表示にもできます。
![]()
余談
一つのセレクトボックスで複数選択させたいなと思い色々探していた所、react-selectを見つけました。
簡単に実装できて、サジェスト機能などでとても分かりやすくよくお世話になっています。
また今回は省略しましたが、Creatableなどを使うことで事前に用意したオプション、自由に値を決めるオプションをユーザが選べるようにすることもできます、またmakeAnimatedを使うことでアニメーションを付けることもできます。