こんにちは、HLCいろいろエンジニア掛橋です👨💻
とあるシステムの開発でReactを採用しているのですが、より効率よくシステムを作るためにはどうすればいいのか調査した結果「ReactをJavaScriptではなく、TypeScriptで書いた方がいい!」と豪語する記事やら動画がたくさん。
早速お盆休みにTypeScriptについて学び「あ、こういう点でTypeScript便利やな」って思えるようになったので、皆様にご紹介したいと思います。
TypeScriptってなんぞや
簡単にいうと、型を定義できるJavaScriptです。
JavaScriptって型がないの?
型は存在します。
しかし静的型付け言語のため、例えば
let name = 'Aさん'
という宣言したときは、変数nameは文字型と(勝手に)判定されます。
「型を自動で割り振ってくれるんだったら、楽やん!」って思う方もいるかもしれません。
しかし落とし穴があります。
let name = 'Aさん'
//ログ出力結果 : Aさん
console.log(name)
name = 1
//ログ出力結果 : 1
console.log(name)
こちらのコード
1回目のconsole.logでは Aさん と表示されます。
2回目のconsole.logでは 1 と表示されます。
始め、変数nameには’Aさん’という文字が入るのでnameは文字型と判断しますが
3行目 name = 1
こちらによって変数nameには数値型と判断してしまうのです。
oh…
変数nameは文字型しか受け付けないようにしたいなぁ
てなわけで
対策:TypeScriptで型を定義しよう
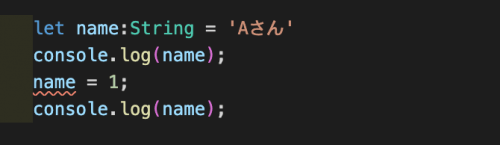
let name:string = 'Aさん'
console.log(name)
name = 1
console.log(name)
変更した箇所は1行目。変数名の後ろにコロン(:)と型を書きます。
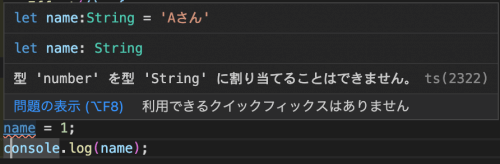
コードエディタ上で上記コードを書くと

赤い波線で警告が表示されました。

警告内容によると、
「変数nameはstring(文字型)やけどnumber(数値型)を入れようとしてまっせ!!」
とのこと。
おお、これで未然に不正な値が入ることが防げますやん!
TypeScriptいいやん!
TypeScriptの型について
数値 number
const num1:number = 1;
文字 string
const str1:string = 'hoge'
配列 Array
配列の書き方は2種類あります。
Array<型>もしくは 型[] です。
ソースは左から読んでいくものなので初めにArrayってつける方が、すぐに「あ、配列なんやな」って理解できるので個人的に好みです。
const arr1:Array<number> = [1,2,3]
const arr2:number[] = [4,5,6]
const arr3:Array<string> = ['Aさん','Bさん','Cさん']
const arr4:string[] = ['Dさん','Eさん','Fさん']
null型 null
const val:null = null
関数型
const func1:()=>void = () => {
console.log('hogehoge〜')
}
func1:の後ろ
()=>void は「引数に何も渡さずvoidを返すメソッド」を表します。
const func2:(val:string)=>string = (val:string) => {
return 'こんにちは'+val
}
func2:の後ろ
(val:string)=>string は「引数に文字型が入り、文字型で返す」を表します。
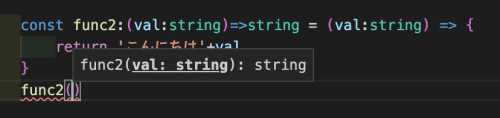
メソッドの型を書くとこんなメリットもあります。

func2を型定義した後にfunc2を使おうとすると、引数に何の型を入れるべきなのか表示してくれます!
しゅごい!便利!
他にもobject型、タプル型、union型などまだまだ型はあります!
次回はReactにおいてなぜTypeScriptを使うべきなのかという点でお話しできたらなと思います!
余談
サウナ大好きマン掛橋です。
実はサウナって何もつけずに入ると、髪がギシギシがになるんですね。
ギシギシを予防するためのツールとしてサウナハットという帽子がありまして、先日購入しました。
それによりめっちゃサウナ行きたい欲が爆発してますが、時期が時期なのでおうちで交互浴して我慢しています…
早く落ち着いてくれ〜〜!🧖♂🧖♂🧖♂