プレゼン資料どう作る?
こんにちわん

足、しんどないんかい?
ITエンジニアしていたら、LTや勉強会なんかでプレゼンのスライド作ることってよくありますよね。
どうやって作っていますか?
ほとんどの場合、PowerPointやKeynoteで作ってるんじゃないかと思います。
でもちょっと飽き足りしますよね。
そんな人のために、私のお気に入り「reveal.js」をご紹介します。
reveal.jsとは
reveal.jsは、HTMLでスライドが作れるんです。
また、スライドはブラウザで再生されます。
それすなわち、PowerPointやKeynoteといったアプリがインストールされていなくても大丈夫なのです。
しかも、かっこいいプレゼンがちょちょいと作れちゃうんですよね。
なんてもんを作ってくれたんだ。
下記のGitHubリポジトリを参照してください。
公式のドキュメントとかは下記から
機能紹介
そんな簡単にかっこいいスライドが作れるreveal.jsの機能を何個か紹介
上下左右への移動
なんだと!?
上下左右に移動!?
実際にデモ用のスライドを見てみましょう
スライドを進めていくと何やら右下の矢印に下方向へ移動できそうな矢印が出てきましたね

このままカーソルキーの下を押すと、下へスライドされていきます!!
また、下を押さずに右を押すと、右のスライドへ移動します!!
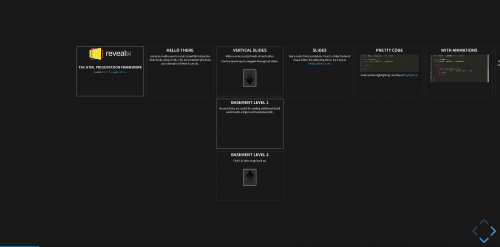
キーボードのEscキーを押すと全体像が見れるのですが
は!!!ほんとに上下左右に配置されている!!!

例えば、上下には補足情報とかを書いておいて、時間に余裕がないときは飛ばす、とかっていう使い方ができそうですね。
拡大
ちょっと文字を拡大したりとかしたくなったりしますよね
Altを押しながら画面をクリックしてみましょう
ほら、ズームされた
にゅいーん

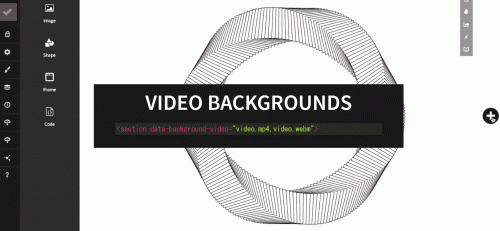
背景に動画を流す
あと、個人的に一番のオススメ機能
スライドの背景に動画を流せるんですよ!
製品の動画を背景に流して、説明文を前に表示とか
マジかっこいいですよね
以前reveal.jsを使ったプレゼンでまさしくそんな感じで利用しました
はぁ~かっこいい

その他
その他にもいろいろあります
なんたってHTML+CSS+JSなんで、なんでもあります
・バックグラウンドの色を変える
・アニメーション
・背景にiFrameでWebサイトを表示
・背景にGifを表示
・これらをMarkdownで記述可能!!
・PDF書き出し
・PowerPointのようなスピーカーモード
最高じゃないか、、、
おすすめです
スライドを作るさい、PowerPointやKeynote以外にもいろんな方法があります
今日はreveal.jsを紹介しましたが、世の中には他にもいろんなツールがあります
いろいろ触って面白いものがあったら是非教えてください。
あー、やっぱかっこいいわぁ~

